Barrierearmut
neues Angebot
barrierearme Websites
Alle Infos hier
Barrierefreiheit
Umsetzung
Barrierearmes Webdesign
Tipps von Konstanze Gerhard (gerhard.media) und Anne Husemöller, Projektleitung „Inklusive LSBTIQ* Infrastruktur“ (rut-berlin.de), Stand September 2020
Dies sind ein paar Tipps, Webseiten barriereärmer zu gestalten:
- Übersichtlichkeit: Ein übersichtlicher Seitenaufbau strukturiert die Seite schon auf den ersten Blick.
- Kontraste: Ein kontrastreiches Design (dunkel auf hell) hilft beim Erkennen von Schrift und Inhalt.
- Standardtext: Fett- und Kursiv-Formatierung wird vom Screenreader oft nicht erkannt.
- Wörter ausschreiben: Der Screenreader liest „z.B.“ wie „Zett Punkt Bee Punkt“. Schreiben Sie stattdessen „beispielsweise“.
- Fotos und Grafiken im „Alt“-Text beschreiben: „Auf diesem Foto sehen Sie ein Portrait der Mitarbeiterin XY“. Bei Deko-Grafiken bleibt der „Alt“-Text leer.
- Selbsterklärende Links und Buttons: Statt „Hier downloaden“ besser „Die Broschüre zum Thema XY können Sie hier als PDF herunterladen“ schreiben.
- Responsives Design verwenden: Die Website wird auf allen Endgeräten (Smartphone, Tablet, Laptop, Desktop) sowohl im Hoch- als auch im Querformat korrekt dargestellt.
Bitte sprechen Sie mich einfach an!
Barrierearmut, Barrierefreiheit, barrierefreies Webdesign – was ist das eigentlich?
Von Barrierefreiheit zu sprechen ist ein großes Wort. Ich spreche lieber von Barrierearmut. Eigentlich sollte es selbstverständlich sein, dass alle Angebote im Internet barrierearm sind. Denn alle Menschen sollten jederzeit Teilhabe an Allem haben. So der Anspruch. Ich versuche, so viel wie möglich davon umzusetzen.Umsetzung
Barrierearmes webdesign
Tipps von Konstanze Gerhard (gerhard.media) und Anne Husemöller, Projektleitung „Inklusive LSBTIQ* Infrastruktur“ (rut-berlin.de), Stand September 2020
Dies sind ein paar Tipps, Webseiten barriereärmer zu gestalten:
- Übersichtlichkeit: Ein übersichtlicher Seitenaufbau strukturiert die Seite schon auf den ersten Blick.
- Kontraste: Ein kontrastreiches Design (dunkel auf hell) hilft beim Erkennen von Schrift und Inhalt.
- Standardtext: Fett- und Kursiv-Formatierung wird vom Screenreader oft nicht erkannt.
- Wörter ausschreiben: Der Screenreader liest „z.B.“ wie „Zett Punkt Bee Punkt“. Schreiben Sie stattdessen „beispielsweise“.
- Fotos und Grafiken im „Alt“-Text beschreiben: „Auf diesem Foto sehen Sie ein Portrait der Mitarbeiterin XY“. Bei Deko-Grafiken bleibt der „Alt“-Text leer.
- Selbsterklärende Links und Buttons: Statt „Hier downloaden“ besser „Die Broschüre zum Thema XY können Sie hier als PDF herunterladen“ schreiben.
- Responsives Design verwenden: Die Website wird auf allen Endgeräten (Smartphone, Tablet, Laptop, Desktop) sowohl im Hoch- als auch im Querformat korrekt dargestellt.
Bitte sprechen Sie mich einfach an!
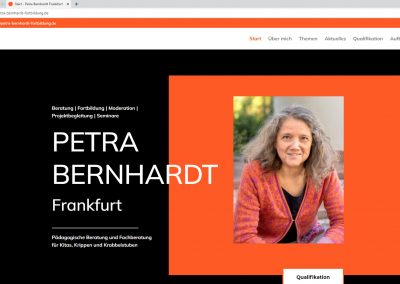
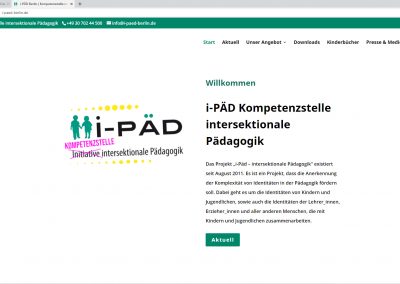
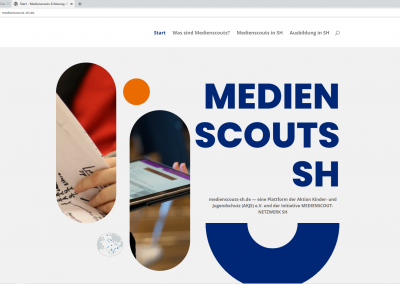
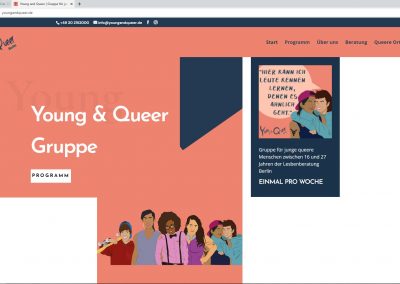
Aktuelle Beispiele für barrierearmes Webdesign aus meiner Arbeit:
Sprechen wir über Ihren Bedarf
Schreiben Sie mir oder rufen Sie mich an: 0431 719 49 338.
*Pflichtfeld und Hinweis zum Datenschutz:
Ich benötige Ihre Daten wie Ihren Namen und Ihre E-Mail-Adresse, um Sie korrekt ansprechen und Kontakt zu Ihnen aufnehmen zu können. Ihre Daten werden zum Zwecke der Verarbeitung gespeichert und verarbeitet. Selbstverständlich werden diese vertraulich behandelt und nicht an Dritte weitergeben.
Sie erklären sich damit einverstanden, dass ich die Angaben zur Kontaktaufnahme verwenden darf. Sie finden weitere Informationen in der Datenschutzerklärung.